How To Make Font Look Neon In Photoshop
I'one thousand going to evidence yous how to create neon text in Photoshop using Layer Styles. There are a couple of absurd Layer styles tips you lot volition choice up in this tutorial.
Download assets
- You lot can get the font here (I offer no support for the font, I'm non affilated with the creator in any way).
- Download the photo here
- Extra bonus, here is the layer style set for utilise.
Hither we have a nice brick wall to put it against.

i.
Let's add some type, with the blazon tool.
Type in PSCafe. or whatever you lot want to say. Use the options bar at the pinnacle to change the type size.
I found a free font chosen Neon Tubes 2 (link at top)

Zoom into 100% by double click the magnifying glass. Hold the space bar and drag to position your window.

ii. Creating the Neon Result in Photoshop (Layer Styles)
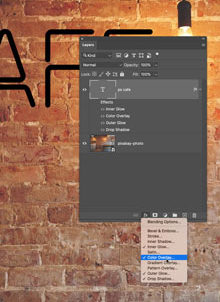
With our blazon layer selected, go down to the layer styles where it says fx. Click and choose color overlay.

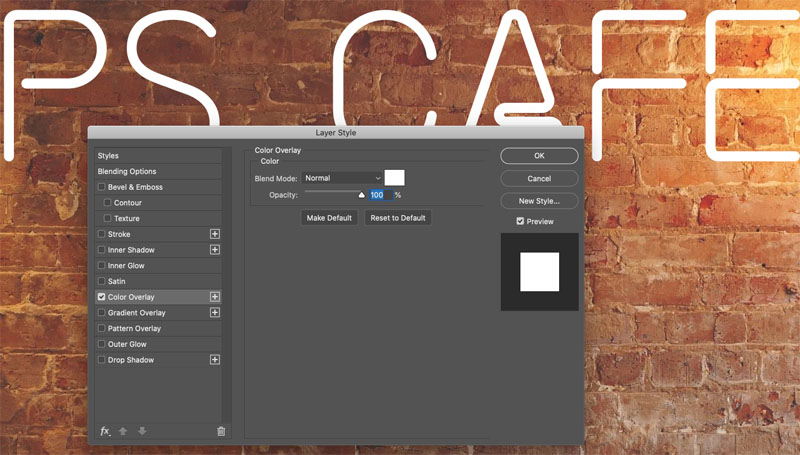
The Layer Effects dialog box will open.
Set up color overlay to white by clicking the color swatch. I probably could have just created white text in the beginning place, but it doesn't matter.

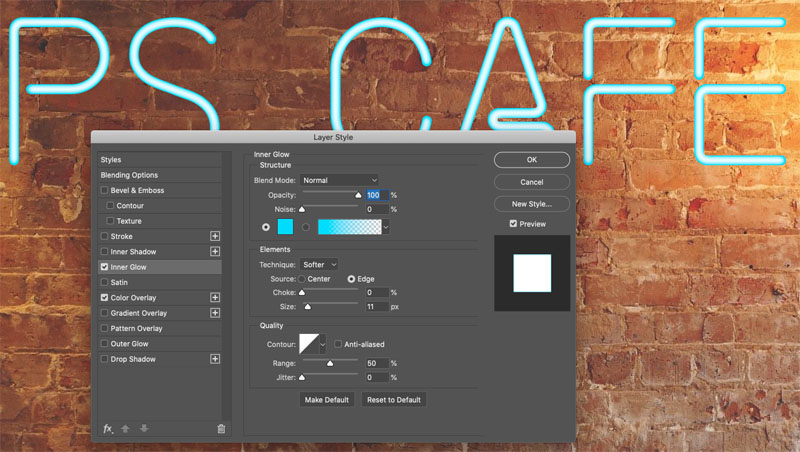
Let'southward requite this a neon color. Choose the inner glow and click on it to bring upwardly its options.
Choose a colour with the color picker, catch a prissy neon blue, or choose whatever color you want. Information technology could exist yellows, pinks, whatever you want.
Alter blend style from screen to normal.
Adapt the size and plow the opacity all the way up. Now y'all have two options, center or edge, nosotros're going to use edge.
Nosotros're starting to go a little neon color around the edges of our type. That's cracking.

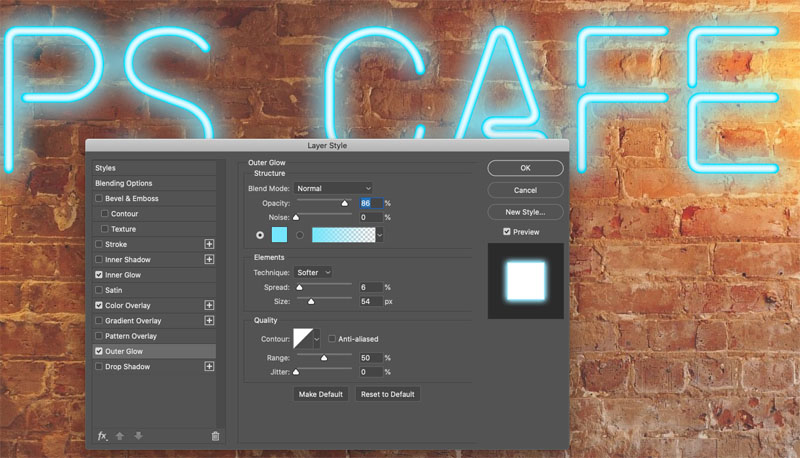
Become downwardly to our outer Glow and give it a bluish color
Choose normal alloy mode, and allow's increment our size.
Gear up opacity to 86
We have a squeamish haze. We demand another glow on the within, which is going to give off a brighter colour.

Now, notice that there'due south but one outer glow option. What do we do?
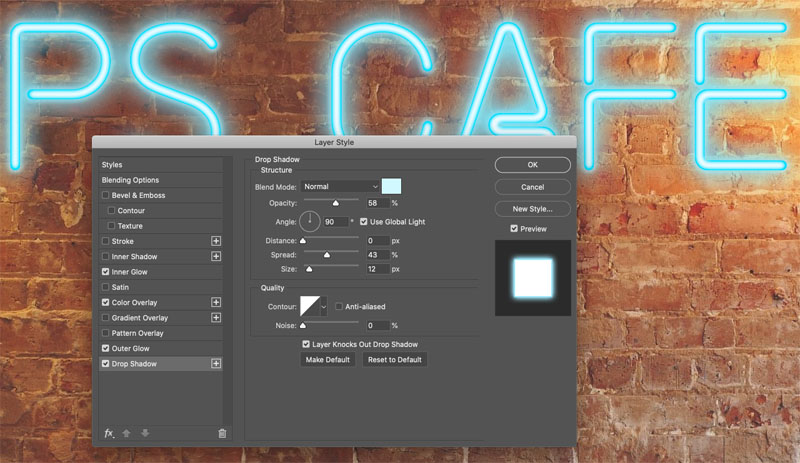
Nosotros can crook, we can use the drop shadow every bit an outer glow. In fact, it works very similar if we set the altitude to zippo.
Cull a colour. Give information technology some blue, but non too much.
Turn our capacity up and increase the size. Change to normal blend way and see how it starts to glow.
Bring the size downward merely a little chip and increment our spread. As nosotros increment the spread it makes it thicker and soften it with the size and detect a little flake goes a long, long way with that.
Finally adjust the opacity.

Nosotros've got our neon tubes going, let's give this a picayune bit of a glow around the groundwork expanse.
Grab our rectangular Marquee tool and make a rectangular selection effectually the area of the neon.

Select>modify>Plume and brand information technology really big. I used 177, it'south going to create a big soft edge.

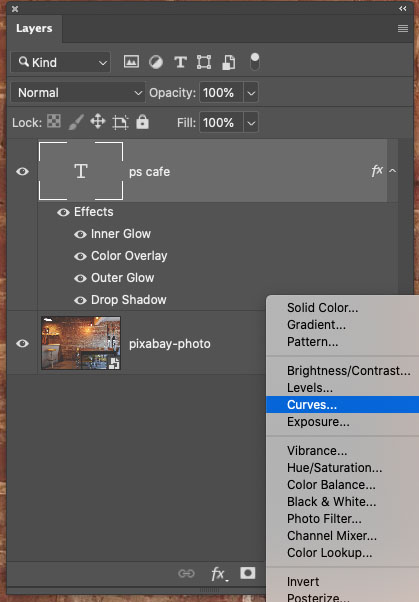
Click to add an Aligning layer. Choose curves.

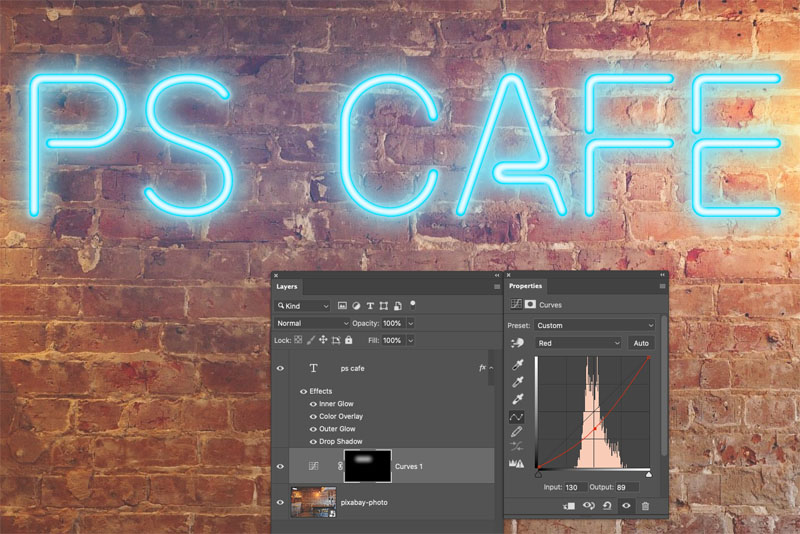
Push the curves upward in the midtone expanse.

And if yous wanted to do a little scrap of the color, chooose the Blue channel (Click RGB and alter to Blueish) and boost it.

Grab the Carmine channel and reduce it a little.

Ane of the groovy things about this upshot is that we can modify it at any time, just catch our type to select our type and type in whatever yous like.


If yous want to finish this upshot, you could create some wires behind the blazon, and even paint a niggling bluish onto some of the facing surfaces for a niggling bit of reflection. Merely I want to kee this tutorial simple and to the betoken.
Thanks for checking out this tutorial! New Photoshop tuts added each calendar week.
Browse our hundreds of other free tutorials hither, or search for what you lot are looking for in the search at the acme of the page.
You tin can also browse by topics in the free tutorials menu.
If y'all are ready to get serious well-nigh Photoshop, see our full length courses here
PS Don't forget to join our mailing list and follow me on Social Media>
- Youtube.
(Ive been posting some fun Instagram and Facebook Stories lately)
Groovy to see you lot here at the Cafe,
Colin
How To Make Font Look Neon In Photoshop,
Source: https://photoshopcafe.com/create-neon-glow-photoshop-layer-style-font-included/
Posted by: davisbustank.blogspot.com


0 Response to "How To Make Font Look Neon In Photoshop"
Post a Comment